Microsoft Web Framework
Collectively redefining Microsoft’s Web Framework
I helped define Microsoft’s Web Framework (MWF) through creating pixel-perfect text and icon variations. I was responsible for understanding the future of MWF, how it would be applied to our designs, and how to uphold the new design aesthetic across marketings sites on Microsoft.com.
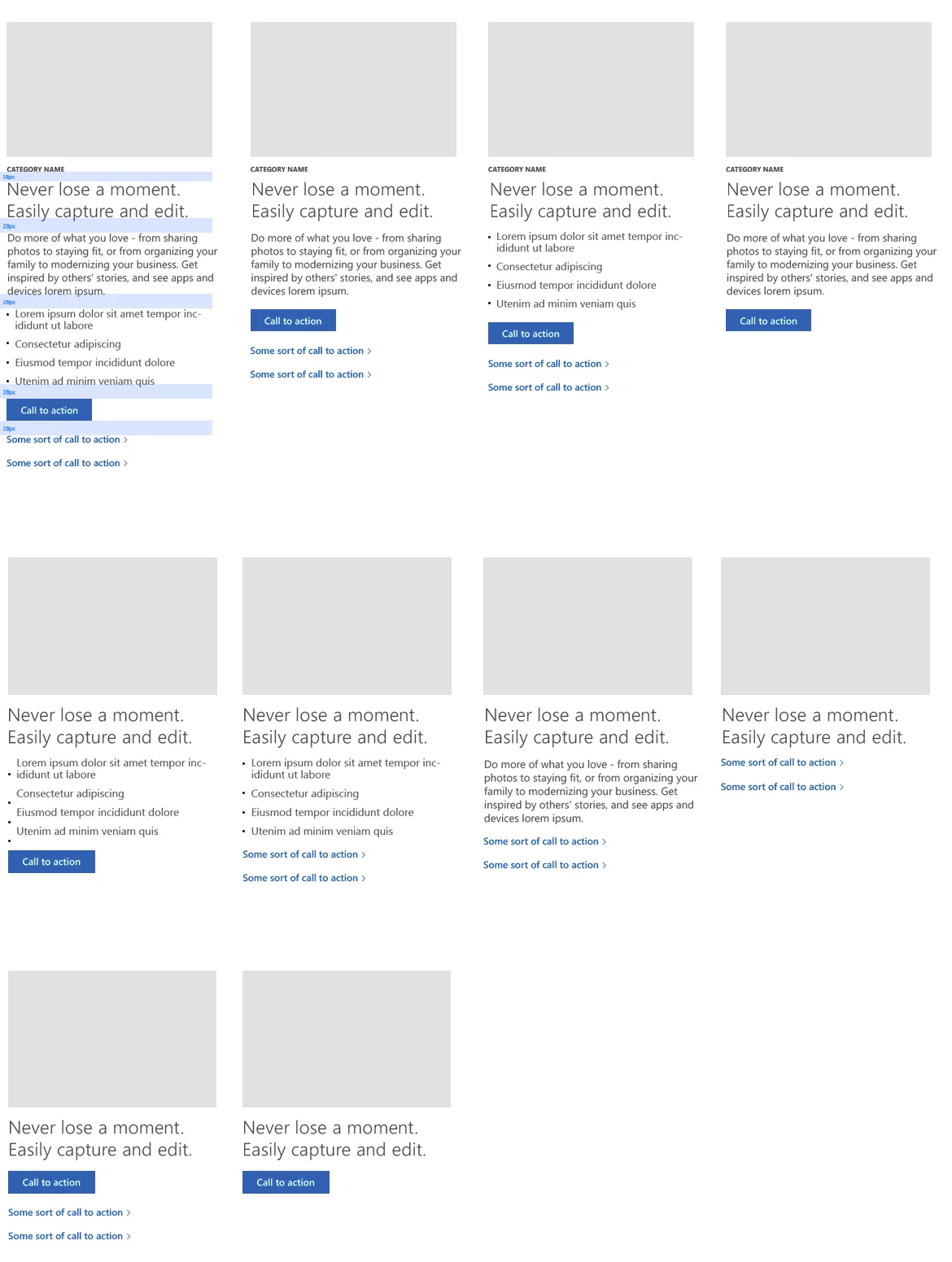
Text Spacing
I was responsible for defining the pixel-perfect text spacing and the icon font ramp for all breakpoints and devices. I also determined the spacing between text and bullets, ensuring consistency and clean design.
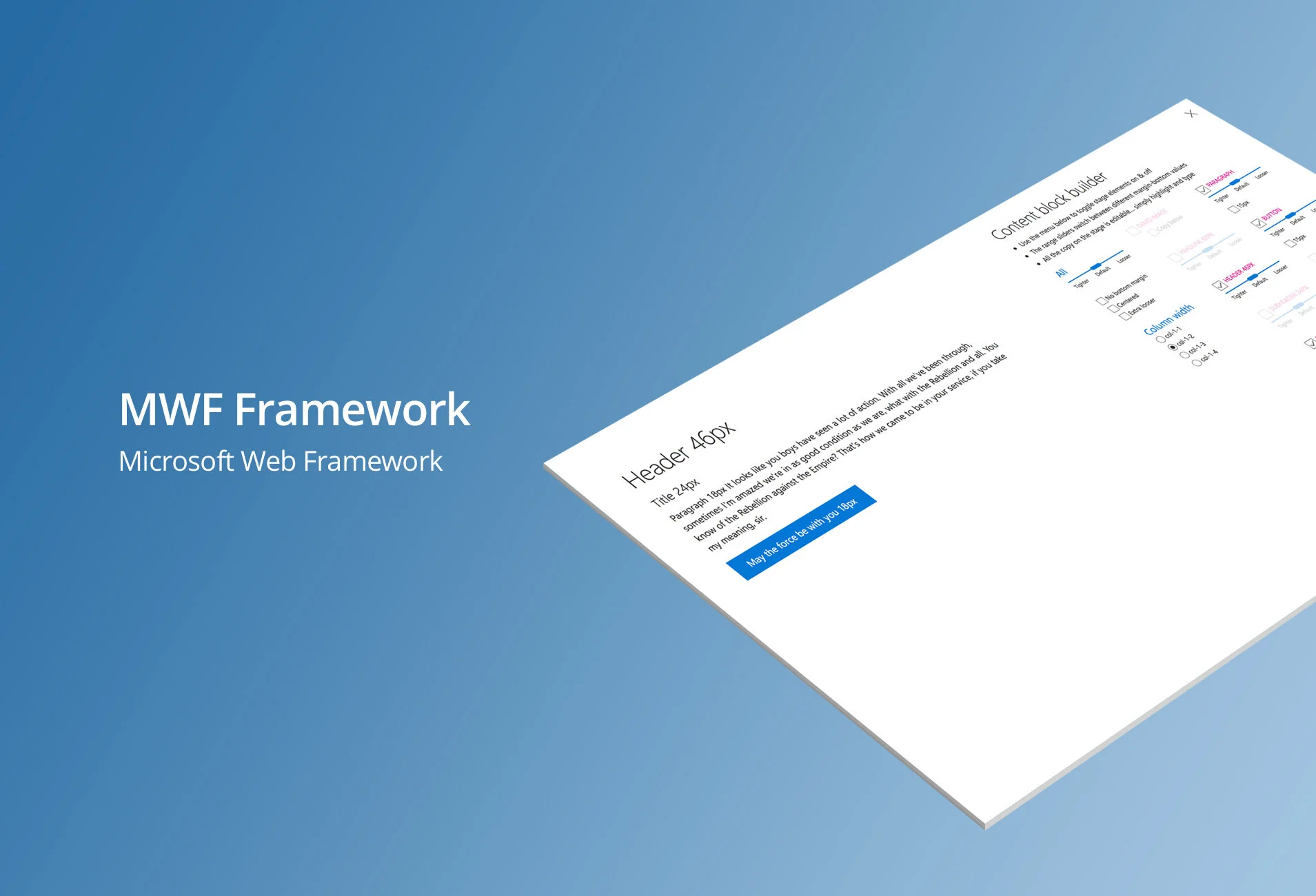
The content block tool was built to bridge the gap between pixel base measurements and percentage base measurements on the web. Check out the site below.
Framework in Action
In the early days of MWF, the style of Microsoft’s typeface, Segoe UI, was limited. Today, we use semibold to highlight page titles and clickable items.